Problem to solve
The team has been building and experimenting with its brand identity throughout the years. However, as we continue to refine the visual language, there’s no way to ensure that it is used consistently across the site. On a technical level, older treatments and patterns that are no longer being used were creating a lot of tech debt, many elements were inaccessible, and error handling was becoming more complex.
The team needed a system to follow that clearly defines the brand in its current state, but wanted to maintain the ability to adapt to changes in the future as the brand continues to evolve.
Outcome
I created a digital brand design system and UI kit that shows the latest components and can be continously updated, while improving user experience and efficiency in production.
Since Figma is the primary collaborative design tool used in the team, the system was built as a Figma Library. It’s easily accessed and components can be mass-updated as changes are made. The team can continue innovating with Top Hat’s identity while minimizing the tech debt that that would normally create.
Process
1. Auditing the site
The website is built using WordPress so it made sense to audit the site according to templates and post types. The audit highlighted inconsistencies, one-offs, and variations across the different patterns and allowed me to have a productive conversation with the team on what is working and what isn’t.

2. Defining the brand
From the audit and the discussion it led, I was able to clearly define our branding elements. I created a spacing system and a type hierarchy that establish consistency between and within the components. The systems were built based off of the existing patterns but refined to function seamlessly.

3. Creating components
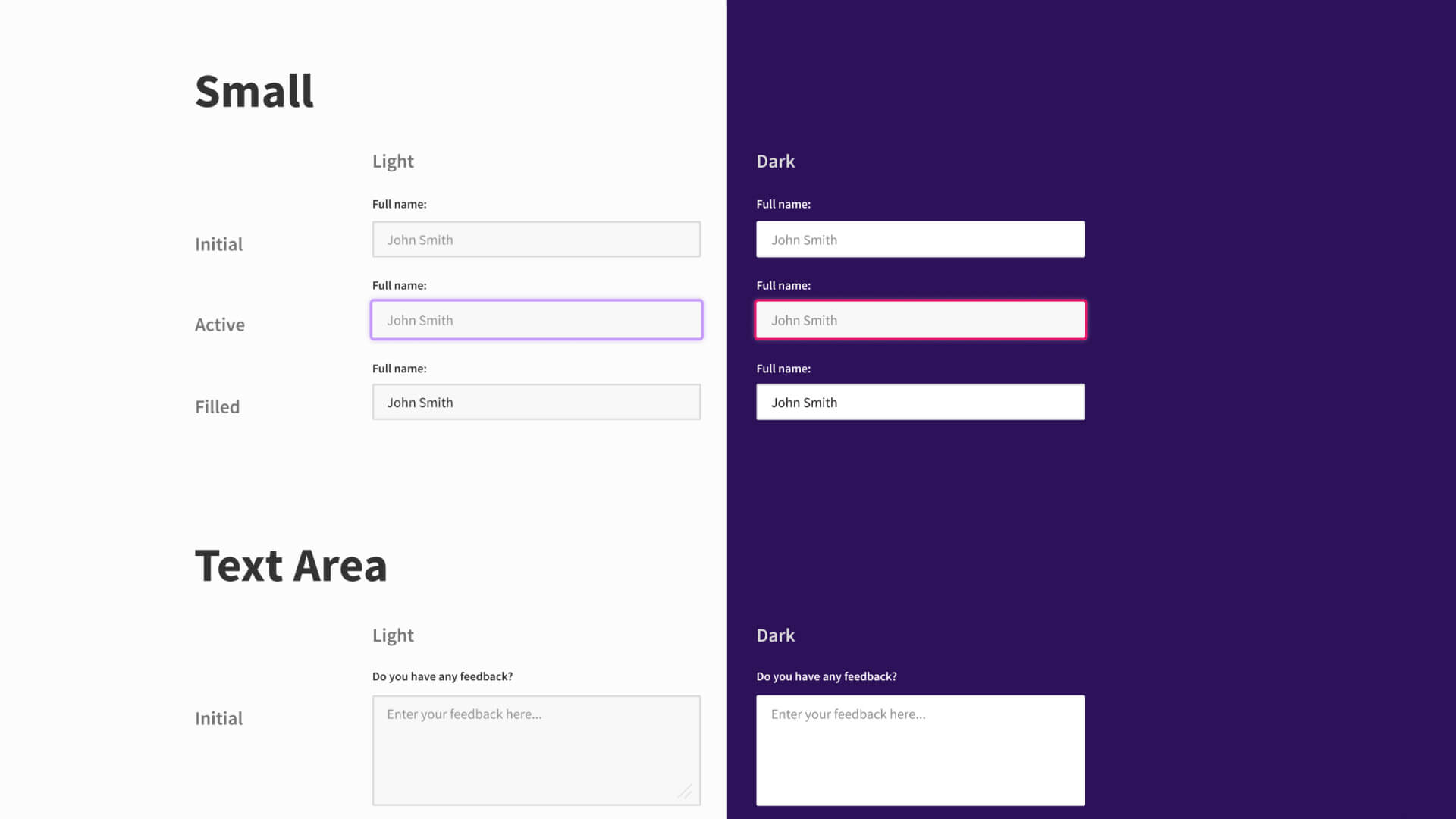
I prioritized components that are used frequently across the site and created variations out of the states and color modes. During this stage, I consulted with the developer on accessibility rules and best practices.

4. Planning its implementation
In order to ensure a successful implementation, I set up the following tasks:
- Socialize – share the new system and explain its value with the core and larger team (complete)
- Consolidate – update the codebase to reflect the new system (in progress)
- Review – incorporate a step in the review stage of website projects to ensure that pages follow the design system (ongoing)
Timeline and contribution
This project took 3 months to put together and I am continually updating, refining and growing it. I individually scoped out its process and I consulted with my team on accessibility rules and design considerations.